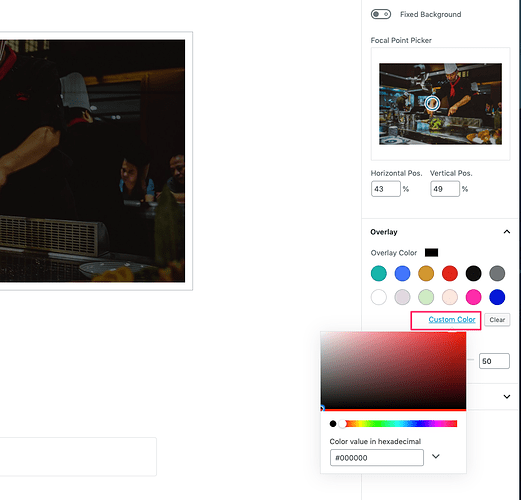
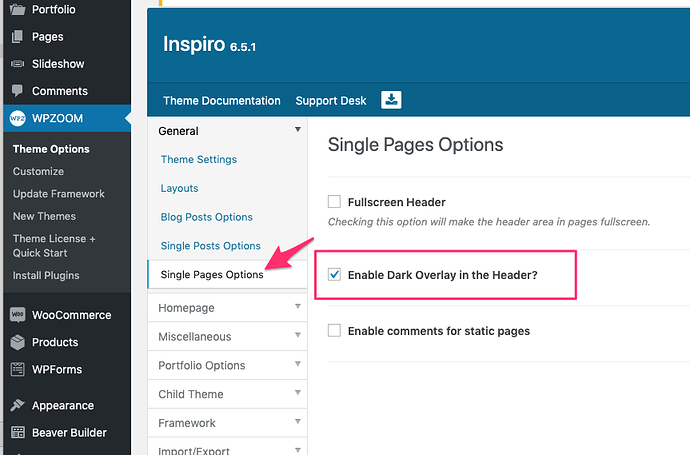
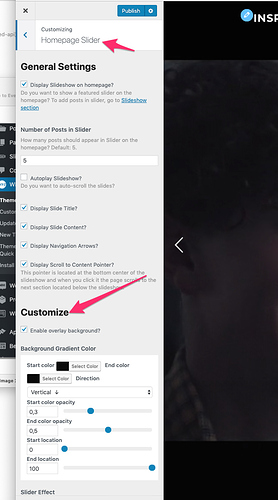
Dark overlays, and all overlays in general, have suddenly stopped working. Overlays in blocks show up fine in Guttenberg, but when published, the pages/posts don’t show them at all. Also, the dark overlay in header no longer shows up. It seemed to be working fine yesterday.
I removed any Additional CSS. I deactivated all plug-ins. I viewed the website in both Safari (macOS and iOS) and Chrome. I am using the latest versions of Wordpress, plugins, OS, iOS, and web browsers.
Thanks so much!