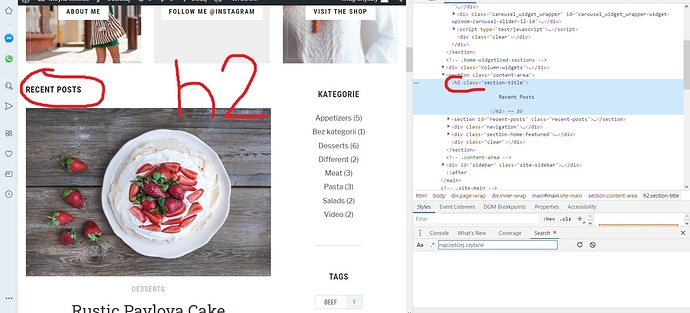
I would like to change the
and tag on the main page.
The h2 tag for “recent posts” is bad for SEO.
I would prefer to use h2 attributes for phrases related to page content.
Can I change these attributes to a regular font by adding at most the attribute?
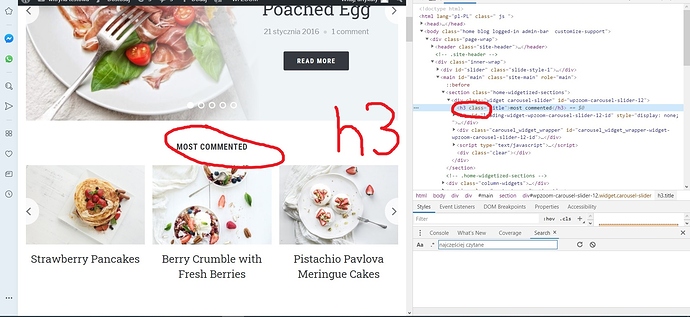
The h2 tag for “recent posts” is bad for SEO.
I would prefer to use h2 attributes for phrases related to page content.
Can I change these attributes to a regular font by adding at most the attribute?