Hi, I am existing customer using Inspiro.
I sometimes mention my blog to people and they load it on their phone.
Most times I note they cannot find how to access the main menu and the sites content.
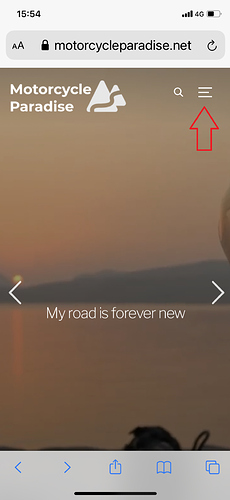
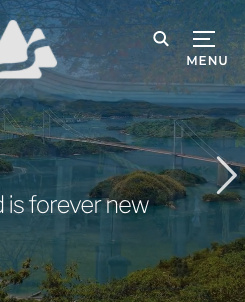
i.e. the small 3 lines (hamburger) icon on top right of screen seems unknown to them to be the menu.
Over 50% of my visitors are now using a mobile phone to view and in feedback am getting asked do I have further info about something then when I say it is in a certain section they tell me they had no idea there was all other sub menus.
I’m seeking suggestions for what I might do. I added a link in footer to a page that has a graphical tour of how to access menus on a phone but really I need something better than that 3 line icon which nobody seems to know is the menu or a way they can easy see to get to main menu.