I’m having difficulties with the alignment of my posts.
My text will align to whatever setting I choose - left, center, or right.
However, my images are only going to left alignment regardless of what I choose.
Can anyone help me adjust this?
@tlnelson2 Hi,
I have just fixed the problem with small images when aligning them to the center in the block editor.
Can you please update your theme and see if you can align images now as you want?
In case there is still a problem, maybe you can send us some screenshots or open a support ticket where you can provide more details about your website:
That worked perfectly. Thank you so much!
While I am here…
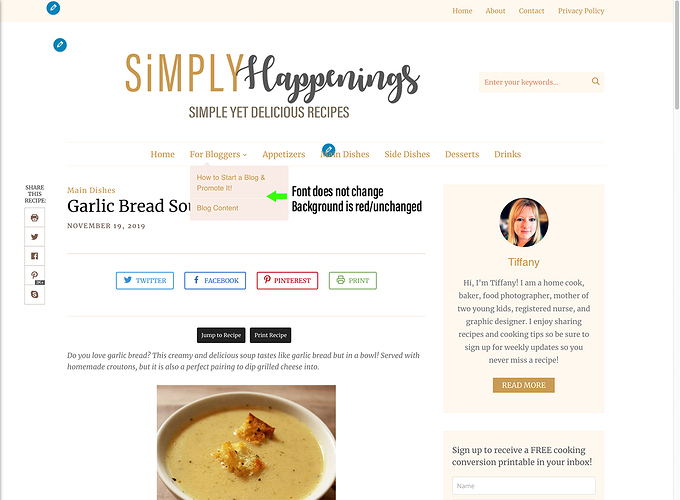
Two more things that I have not been able to fully customize within the Cookely theme are with in colors and fonts. I attached screenshots to show you.
Colors:
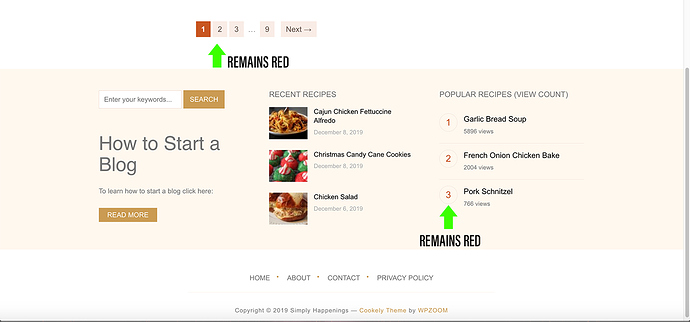
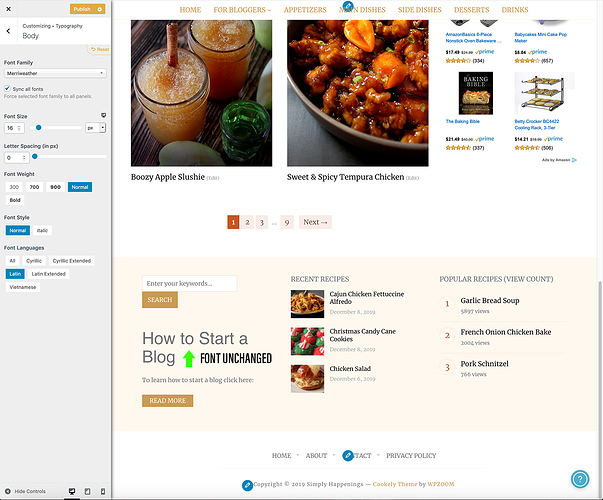
I have customized all colors on my site, but the search bar text, page numbers at the bottom of the screen, and numbers within the WPZoom widget for most popular recipes by pageviews remain unchanged.
Text:
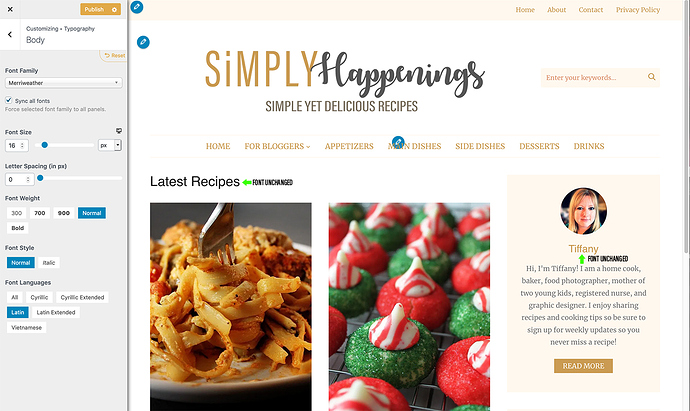
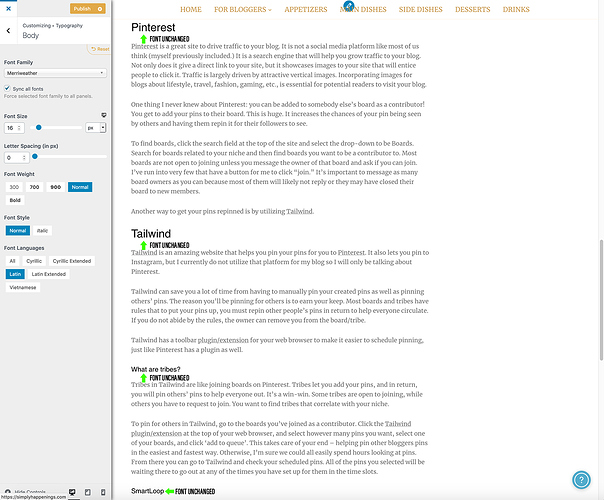
I can change all text, even with setting all of them to sync to the same font family, except the author widget name and I have difficulties getting my headings to change. Within Wordpress, there are different heading sizes, but when I select them they react differently. Some do not change at all in live view, others change the font size. None of them go bold when I select it in a post, and none of them go to the font family I have them selected to be.
If I go in and manually change each one it still does not change these locations.
Hi Tiffany,
Sorry for late response.
You can easily change the colors and fonts of the elements you mentioned by adding the following CSS code in the Customizer > Additional CSS:
/* Search bar placeholder text color */
.sb-search .sb-search-input::-webkit-input-placeholder {
color: #ca9b52;
}
.sb-search .sb-search-input:-moz-placeholder {
color: #ca9b52;
}
.sb-search .sb-search-input::-moz-placeholder {
color: #ca9b52;
}
.sb-search .sb-search-input:-ms-input-placeholder {
color: #ca9b52;
}
/* Navigation numbers */
div.navigation a {
background: #fff8ef;
}
div.navigation a:hover,
div.navigation span.current {
background: #ca9b52;
}
/* popular recipes */
.popular-recipes ol li::before {
color: #ca9b52;
}
/* dropdown menu */
.navbar-wpz ul {
background: #fff8ef;
}
.navbar-wpz ul a:hover {
color: #ca9b52;
}
/* Fonts */
.entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6,
.navbar-wpz ul a,
.section-title,
.footer-widgets .wpzoom-bio .title,
#sidebar .wpzoom-bio .meta {
font-family: "Merriweather";
}
We’ll also try to improve the theme in the future and make these elements available in the Customizer as well.
Thank you so much for taking the time to write this CSS for me. I appreciate it greatly!