Hello,
I purchased the Cookely Theme after I was told it supports RTL.
Can you please advise how I can align everything to the right?
Setting Direction: RTL; in the CSS is not enough.
The website will be in Hebrew.
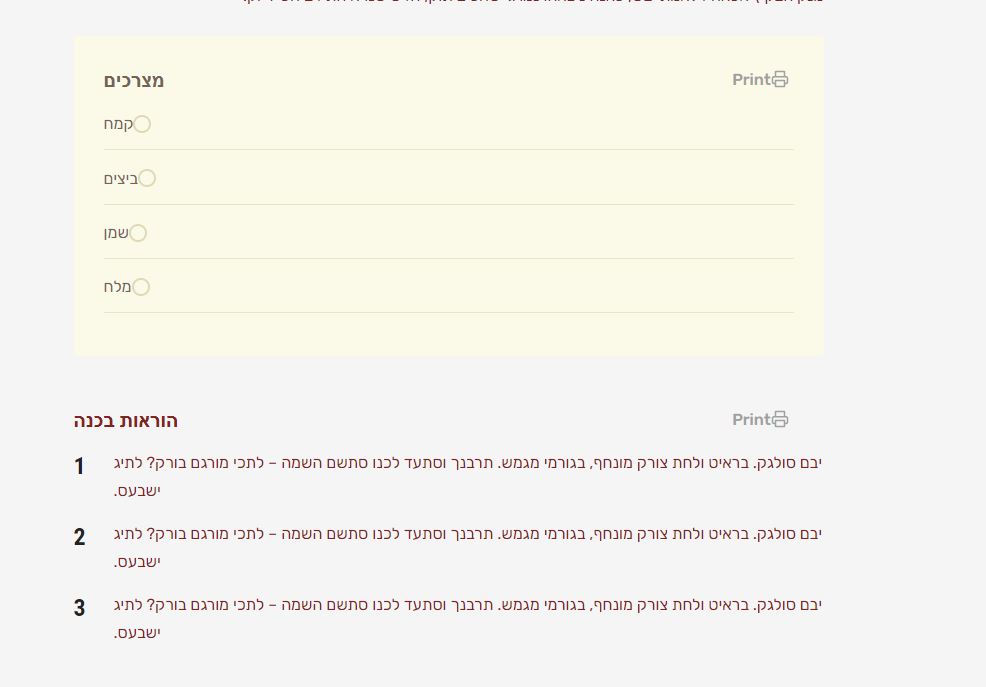
When I switch to Hebrew in settings most the navigation aligns to the right but the recipe list and method remain aligned to the left.
You can see here in the attached image
I need to reverse everything to be from right to left
If there is an article or older posts on this please let me know and I will review them.
Kind regards,
Tammy